In this article, we decided to describe the functionality of CodeLobster IDE and pay attention to some useful features that you can immediately start using, no additional program settings are needed.
When a WEB specialist prepares his computer for work, he has two ways. He can install and configure a whole set of applications and utilities, each for a separate task, or use an IDE that already has everything needed.
Smart Code Editor in CodeLobster IDE
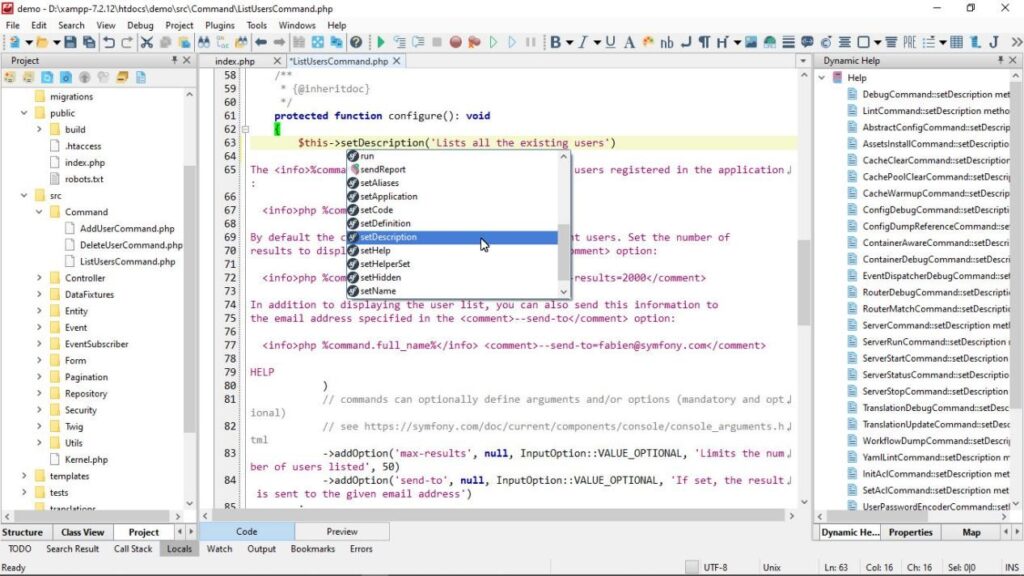
In the process of writing code, it has always been important for programmers that the IDE understands the current context correctly. Now, this process is called Intellisense, and CodeLobster does a great job of it.
The IDE also differentiates carefully the programming languages present in the document, providing syntax highlighting using different color schemes.
It will be easy for you to edit, for example, PHP files that include JavaScript, HTML and even SQL queries in addition to the main code.
Such a meaningful approach of the editor also will help us when working with frameworks:
As you can see, the IDE immediately picks up the correct context and always correctly displays the appropriate options.
Other Features of the Free Editor
To increase their productivity, programmers do all sorts of tricks, enabling or disabling functionality or experimenting with various plugins.
Let’s look at what really works, namely, keyboard shortcuts, fast navigation, document and project search and the high availability of the help system.
Here are some useful key combinations in the CodeLobster IDE that are most often used by experienced developers:
- Alt + C / Alt + U – comment or uncomment a section of code or a line.
- Ctrl + N – set a numbered bookmark, where N is a number from 0 to 9.
- Alt + N – go to the numbered bookmark.
- Ctrl + F or Ctrl + Shift + F – search in the current file or in all files of the project.
- Ctrl + H or Ctrl + Shift + H – search and replace in the current file or in the project files.
- Ctrl + E – expand abbreviation and generate code using the Emmet plugin.
- F5 – start debugging JavaScript and Node.js or the current PHP document using XDebug.
Agree that some parts of the code you have already learned almost by heart and you can safely hide them by pressing Ctrl + -. Then, if necessary, you can expand the code block by pressing Ctrl + +.
It’s much nicer to work with neat code. Press Alt + Shift + F and the editor will format the document beautifully, align the blocks, put the brackets in their places and make any code readable.
Sometimes it is not obvious where the function or class came from, where the variable is declared and what its scope is. In this case, click on the element name while holding down the Ctrl key and the editor will jump to the definition, even if it is located in another project file.
The dynamic help system helps you work with both internal and external documentation. For example, when you hover your cursor over a function, a tooltip appears based on the documentation built into the code. This way you can learn everything about the use of this function, its parameters and the return value.
Finally, if you need comprehensive information on the selected element in the code editor, press F1 to show the external documentation in the browser or use the “Dynamic Help” tab.
Professional Features of the Paid Version of the Program
Let’s list the main components that simplify the deployment and support of projects, facilitate collaboration in the team and help those who have to write a lot of code:
- The MySQL client will help you quickly update information in the database, clean up outdated records or add a table for a custom CMS plugin. The built-in SQL editor with syntax highlighting and autocompletion will speed up the creation of database queries.
- The FTP manager provides access to the file system of the hosting account. Create an FTP connection for your project and edit remote files, synchronization is performed automatically, immediately after pressing Ctrl + S.
- Git with graphical tools for easy analysis of changes and comparison of different versions of files will make project management more flexible and teamwork more efficient.
- A whole set of plugins to support JS frameworks: AngularJS, VueJS, jQuery, Node and so on. PHP developers can use CakePHP, Laravel, Symfony and other modern libraries.
- Support for popular CMS: Joomla and Drupal for solving common tasks, as well as Magento, WordPress and WooCommerce for creating online stores.
Let’s Summarize
CodeLobster is a cross-platform IDE, it is suitable for all modern operating systems. You can assign a theme according to your own taste and choose your native language for the program interface.
To experience all the features, you just need to download and install CodeLobster from the official website.
Easy editing and support for all WEB languages are already included. Use them for as long as you want, you do not need to buy a license for that.