Hey, guys, welcome back, in this tutorial, we will learn what is functions in JavaScript. So, let’s start.
What is functions in JavaScript?
Like other programming languages, a function in JavaScript is a block of code that is designed to perform a particular task. It is executed when it is invoked or called.
A JavaScript function is defined using the function keyword followed by the function name and parentheses (). A sequence of statements must be enclosed inside curly braces {}.
In other words, a function is a set of statements known as the function body that takes some inputs and performs some operations and produces the output.
In JavaScript, a function consists of three parts:
- Function declaration
- Function body or definition
- Function call
Function Declaration in JavaScript
A JavaScript function is declared using a function keyword followed by a function name and parentheses. The function name follows rules similar to naming a variable.
function function_name (param1,param2,...){
// statements
}
Here, param1,param2… are parameters passed to the function and are optional.
Function body or function definition in JavaScript
A set of statements enclosed inside curly braces {} is called a function body or function definition.
Function Calling in JavaScript
A function is called or invoked using the function name followed by parentheses (). An argument is also passed if any.
function fun() // function declaration
{
// function body or definition
console.log(“Hello, World!”);
}
fun(); // function call
A function may or not return a value depending upon the requirement. In the above example, the function fun() does not return anything.
function sum(num1,num2){
return num1+num2; // returning value using return keyword
}
console.log(sum(4,5)); // function call
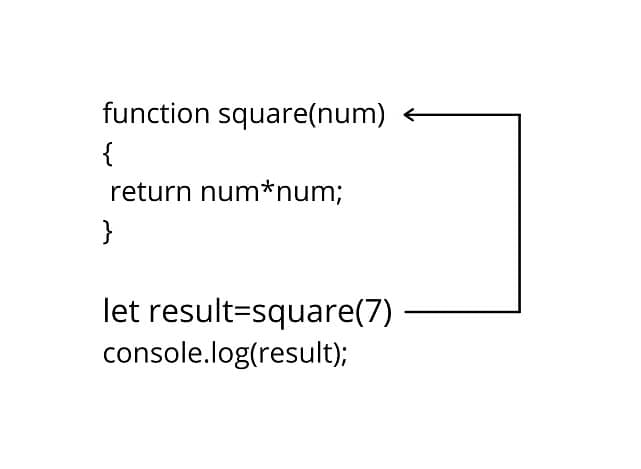
Flow of execution of function in JavaScript
When a function is called or invoked, the program control reaches the function body. If the function is returning any value then it is printed or stored in a variable.
Why use functions in JavaScript?
Reusability
We can define a function once and can be used later whenever required just by calling it.
For example, suppose you want to send a greeting message to 10 friends along with their names, say “Good Morning, Rahul”. So, you have to write it 10 times. The solution is to write the message once and change the name according to your friend’s name you want to send.
function greeting_msg(name){
console.log(“Good Morning ”, name);
}
Abstraction
There are many predefined functions in JavaScript, so the programmer has to just call it without knowing its working or implementation details.
let a=8; console.log(a); // 8 console.log(typeof a); // number let b = String(a); // converting number to string console.log(b); // 8 console.log(typeof b); // string
Here, we are just calling the String() function to convert a number into a string.
Reduces program complexity
The whole program is divided into small modules or parts that make the program easy to understand and increase the program’s readability.
Debugging
Debugging of code becomes easier and errors can be easily traced out.
Types of Functions in JavaScript
- Pre-defined function
- User-defined function
Pre-defined function in JavaScript
These are built-in functions in Javascript. You have to just call it.
For example, Number(), search() etc.
let a="28.4"; console.log(a); // 28.4 console.log(typeof a); // string let b=Number(a); // converting string to number console.log(b); // 28.4 console.log(typeof b); // number const str = "My name is Rohit"; const str1=str.toLowerCase(); console.log(str1); // my name is rohit.
User-defined functions in JavaScript
These functions are defined by the user.
function add(){
console.log(4+7); // 11
}
Parameters and Arguments in JavaScript
A function parameter is a variable that is defined during the function declaration. It is also called a formal parameter. These are used to hold the variables or values that are passed during the function call. A function argument is a value or variable passed during the function call. It is also called the actual parameter.
function multiply(num1,num2){
console.log(num1*num2);
}
let a=4,b=5;
multiply(a,b);
In the above example, num1 and num2 are called formal parameters whereas a & b are called actual parameters or arguments.
Default Parameter in JavaScript
A default parameter is a parameter that takes a default value when arguments or actual parameters are not passed.
function fun(name,age=21){
console.log("Name",name); // Rohit
console.log("Age", age); // 22
}
fun("Rohit",22); // function call 1
fun("Muskan"); // function call 2
In the above example, 22 is printed in the case of function call 1 because 21 is passed during the function call but in the case of function call 2, 21 is printed because no value is passed during the function call.
Function Expression in JavaScript
In JavaScript, we can also use a function keyword to define an expression. The main difference between function and function expression is that the function expression may or may not have a function name. It is used to create an anonymous function i.e., a function without a name. The function is stored in a variable & called or invoked using a variable name followed by parentheses.
A function expression can be used as an IIFE (Immediately Invoked Function Expression) which means that it will be executed as soon as it is defined.
Syntax
let variable_name=function(paramters){
// code
}
const variable_name=function function_name(parameters){
// code
}
variable_name(arguments); // function expression call
Example
// anonymous function
let area = function(radius){
console.log(3.14*radius*radius); // 13.8474
}
area(2.1);
const perimeter=function rectangle(l,b){
return 2*(l+b);
}
console.log(perimeter(2,4));
I hope you have understood what is functions in JavaScript and you might be excited to implement them. For more tutorials, like these, stay connected with us, until then stay safe, stay healthy and keep learning!
Thanks for reading.