Hello guys, welcome back, in this module, I am going to discuss What are data types in JavaScript? What are different data types? And so on, so let’s start.
What are Data Types in JavaScript?
Like other programming languages, Data types in JavaScript are used to specify the type of value or data a variable can store or hold and determine the operations that can be performed on it.
JavaScript is a dynamically and loosely typed language, due to which we don’t have to mention the type of a variable at the time of the variable declaration, the JS engine will automatically determine the data type depending upon the value assigned or reassigned to a variable.
Why do we need data types in JavaScript?
In JavaScript, there are different data types to hold or store different types of values. In our daily life, we deal with different types of data such as string, number, and sometimes boolean (True or False).
For example, the name of a person is of string type, age is of number type, and many others. Similarly, every programming language has its data type to specify the type of data to be handled, and depending on data different operations can be performed like arithmetic operations on number data type, concatenating two strings, etc.
If a variable is a container to hold or store values, the data type in JavaScript is the type of container that tells what type of value or data it can store.
let name = "Rahul"; let age=32;
How to know the data type of variable in JavaScript?
In Javascript, we can know the data type of a variable using the ‘typeof’ operator.
The ‘typeof’ operator in Javascript is used to check the data type of variable.
var name='Rahul'; var age=21; console.log(typeof(name)); // string console.log(typeof(age)); // number
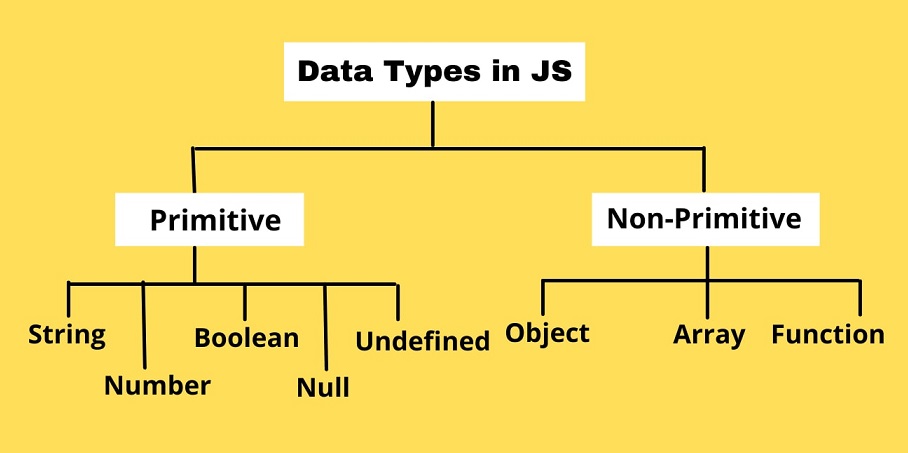
What are different Data Types in JavaScript?
Primitive Data Type in JavaScript
- These are built-in data types in JavaScript. It can hold only a single value at a time.
- It includes String, Number, Boolean, Undefined, Null, and Symbol.
- Memory is allocated at stack.
- These data types are immutable i.e. they can’t be changed or altered.
var a="Hello"; console.log(a[2]); // l a[2]='L' console.log(a]); // Hello
In the above example, we see that there is no change in the original string even after updating it.
Types of primitive data types in JavaScript
-
String in JavaScript
A string is a data type that is used to store or hold sequence characters enclosed in either single or double-quotes. It is used to store data in the form of text.
let name='Rahul'; let msg="Hello"; console.log(msg,name); // Hello Rahul console.log(typeof(name)); // string
-
Number in JavaScript
It represents any one integer, floating-point, or exponential value.let a=4;
let b=4.55; Let c=10e3; console.log(a); // 4 console.log(b); // 4.55 console,log(c); // 1000There are two other special numeric values: NaN (Not a Number) and Infinity.var d=3/0; console.log(d); // Infinity console.log(typeof d); // number console.log(typeof NaN); // number
-
Boolean in JavaScript
It returns either true or false.
var x=false; console.log(typeof x);
-
Undefined in JavaScript
A variable that is declared but not initialized with any value.
var a; console.log(typeof(a)); // undefined
-
Null in JavaScript
It represents a null value which means no value. A variable is initialized with null.
var b=null; console.log(b); // null console.log(typeof b); // object //It is to be noted that null is not the same as an empty string and undefined. console.log(typeof('')); // string console.log(typeof(null)); // object console.log(typeof(undefined)); // undefinedIn the above example, we can see that the type of null is an object.
null is equivalent to false in the case of the condition.if(null) console.log('Hii'); else console.log('Hello'); //This gets executed -
Symbol in JavaScript
It is a new data type that was introduced in ES6. The function Symbol() is used to create a symbol object.
var a=Symbol() console.log(typeof a); // symbol //It always creates a unique symbol. var b=Symbol('JavaScript'); var c=Symbol('JavaScript'); console.log(b===c); // falseHence, both variables b and c are different even having the same values.
// accessing value of symbol console.log(b.description); // JavaScript
Non-primitive/Reference Data Types in JavaScript
- These are the data types derived from primitive data types. It is used to store or hold multiple values at a time.
- It includes arrays, objects, and functions.
- Memory is allocated at the heap.
- These data types are mutable, i.e. they can be altered or changed.
let arr=[1,2,3]; console.log(arr); // [1,2,3] arr.push(5); console.log(arr); // [1,2,3,5] console.log(typeof arr); // object
Types of Non-primitive data types in JavaScript
-
Object in JavaScript
Elements are stored as a key-value pair.
let obj={ name:'Rahult', age:21}; console.log(obj); // { name:'Rahul', age:21} console.log(typeof obj); // object // access value of object console,log(obj[name]); // Rahul -
Array in JavaScript
It is used to store multiple elements.
let arr=[1,2,true,'Sam']; console.log(arr); // [1,2,true,'Sam'] // access value from array console.log(arr[0]); // 1
-
Function in JavaScript
A function is a block of code enclosed in curly braces used to perform a specific task.
function fun() {} console.log(typeof fun); // functionThe important point here is that array and function are object data types. But on checking the type of function using the ‘typeof’ operator it returns a function. This is a bug or error in JavaScript.
I hope now you have gained a good knowledge of data types in JavaScript. If you want to know more about JavaScript and other programming languages, then stay connected with us. Until then, Stay Happy, Stay safe. Keep coding! Thank you for reading.