Hello, and welcome back, everyone. I’ll talk about JavaScript popup boxes in this module. I discussed Math in JavaScript in the previous module. JavaScript has some built-in methods or functions for displaying popup messages for various purposes. So, without further delay; let’s learn about JavaScript popup boxes.
JavaScript Popup Boxes
JavaScript Popup boxes are used in JavaScript to display information or messages to the user on your website. It is also known as a dialogue box.
You can use a popup box to show some alert or warning message, take confirmation from the user and get input from the user. The user cannot proceed to see other web pages or perform some actions on your site until the popup box is closed by him. In JavaScript, there are 3 different types of popup boxes. Let’s know about them.
Types of Popup boxes in JavaScript
Alert Box
An alert box is the first type of JavaScript Popup Boxes. This popup or dialog box is used to display an alert or warning message to the user. To proceed, the user must click “OK.”
We use the alert() method of the window object to show an alert dialog box in JavaScript.
Syntax
window.alert(message);
or
alert(message);
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
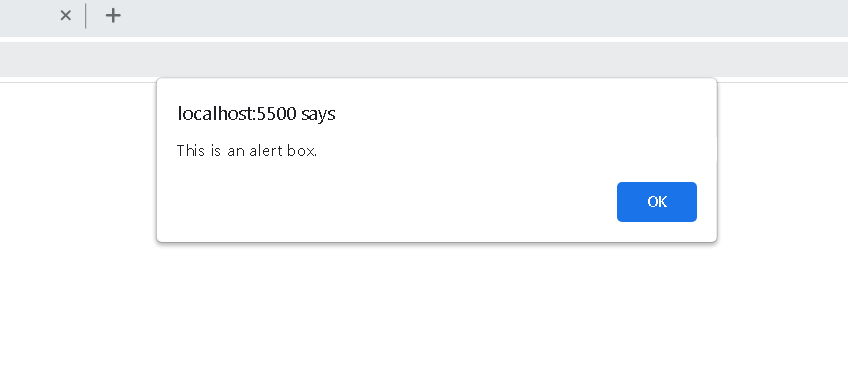
window.alert("This is an alert box.");
</script>
</body>
</html>
Output
You can also give some variables and expressions as a parameter.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
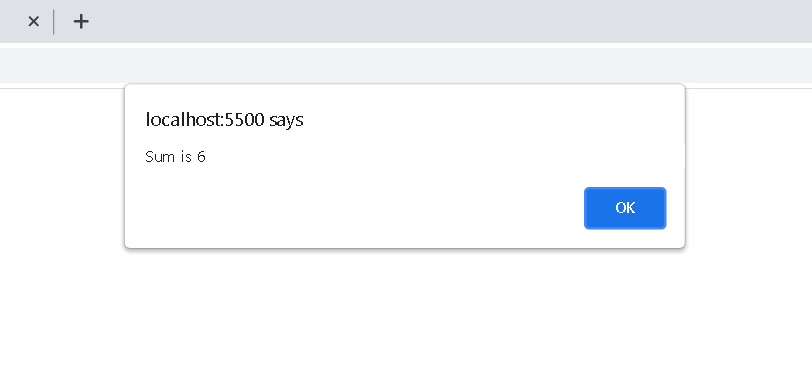
alert('Sum is '+(4+2));
</script>
</body>
</html>
Output
Replace alert(‘Sum is ‘+(4+2)) with below lines of code to see the output.
const message="Hello"; alert(message);
One of the most typical uses of an alert box is to display a warning message to the user when a form input field is left blank.
Confirm Box
A confirm box is the second type of JavaScript Popup Boxes. It is a popup box used to get permission or confirmation from the user. There are two buttons in the confirm box: “OK” and “Cancel”. To continue, the user must select either “OK” or “Cancel”. It returns true if the user clicks on the “OK” button, otherwise, then false is returned.
In JavaScript, we use the window’s object confirm() method to take consent from the user.
Syntax
window.confirm(message)
or
confirm(message)
window.confirm("Do you want to continue?");
confirm("Do you want to exit?");
The true or false value returned by the confirm() method can be used as a condition in our program to perform some action or operation.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
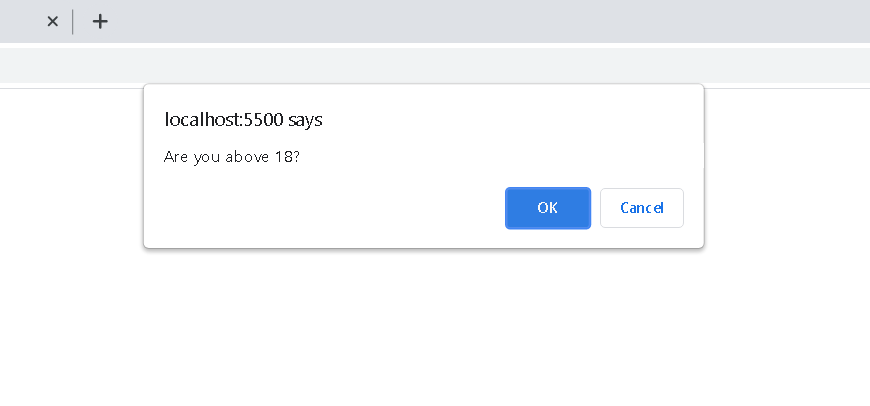
let result=confirm("Are you above 18?");
document.write("<h1>",result,"</h1><br/>");
if(result)
document.write("<h1>You are above 18.<h1>");
else
document.write("<h1>You are not above 18.</h1>");
</script>
</body>
</html>
Output
Prompt Box
A Prompt box is the third type of JavaScript Popup Boxes. It is a dialog or popup box which is used to get some input from the user before allowing them to move on to the next step. This popup box has an input field, “OK” and “Cancel” buttons.
We use the prompt() method of the window object in JavaScript to take input from the user. The prompt() method takes two parameters: the message you want to display and the default value. The value returned by prompt() is stored in a variable and used to execute some action.
Syntax
window.prompt(your message,default_value)
or
prompt(your message,default_value)
The default_value parameter is optional.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
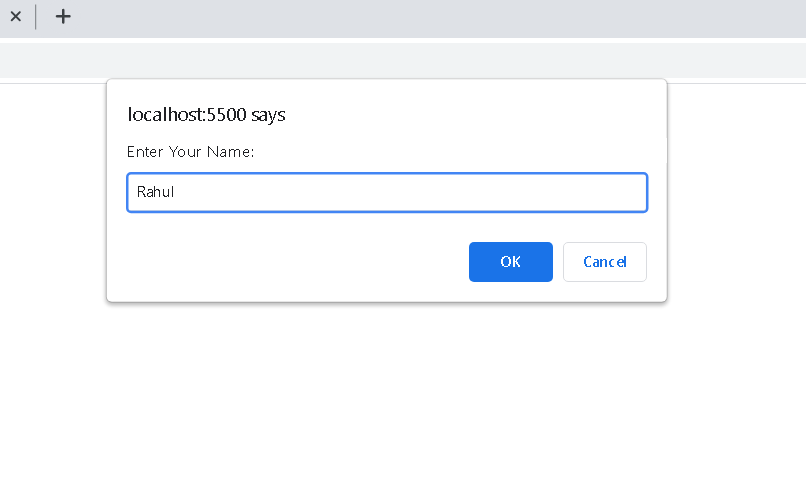
const name=prompt("Enter Your Name:");
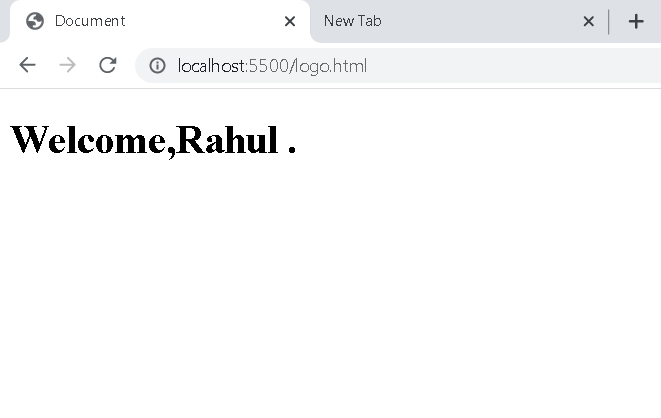
document.write(`<h1> Welcome,${name}.`);
</script>
</body>
</html>
Output
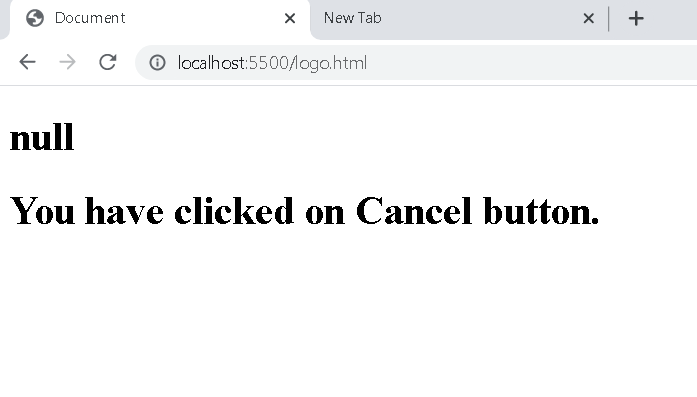
If the user clicks on the “Cancel” button, a null value is returned.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const name= prompt("Enter Your Name:");
document.write("<h1>",name,"</h1>");
if(name!==null)
document.write("<h1>Welcome "+name+"</h1>");
else
document.write("<h1>You have clicked on Cancel button.</h1>");
</script>
</body>
</html>
//Output
Prompt box with a default value
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const a=prompt("Enter your name:", "Rohit");
document.write("<h1>"+a+"</h1>");
</script>
</body>
</html>
Summary
- The JavaScript Popup Boxes is also called a dialog box.
- An alert box is used to display a popup message to the user. It has only an “OK” button.
- A confirm box is used to take the user’s confirmation or consent to perform the next step. It has two buttons: ”OK” and “Cancel”.
- A prompt box is a kind of pop-up box that is used to get the user input for future use. It has an input field, “OK” and “Cancel” buttons.
In this module, I have discussed JavaScript Popup Boxes with examples. I hope you have now understood what popup boxes in JavaScript are and their types. You can use the popup or dialog boxes mentioned above on your website. Stay tuned with us, for more informative modules like this. Keep Coding!